
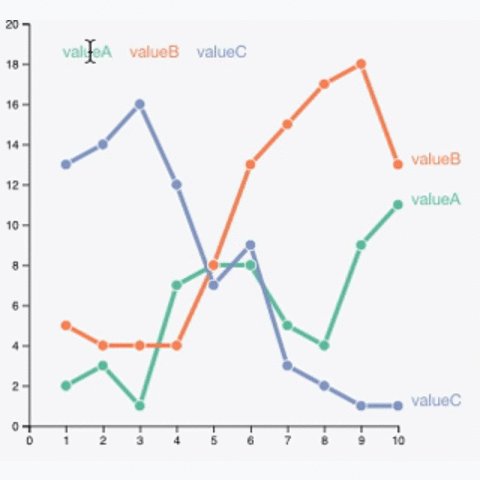
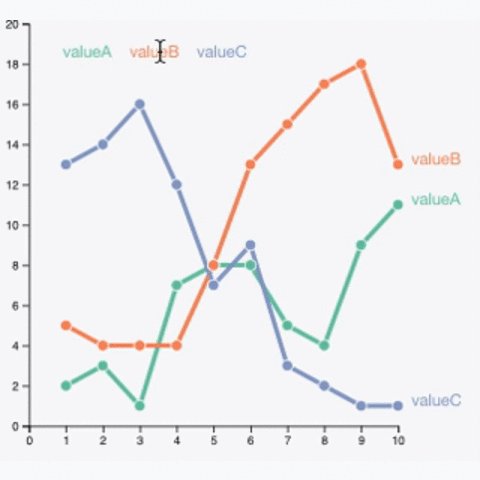
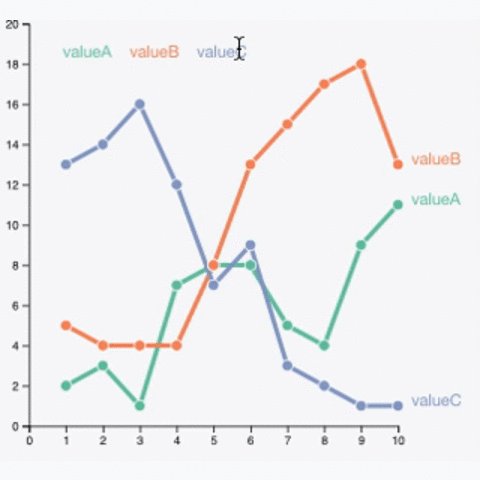
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code Explanations | by Chi | JavaScript in Plain English

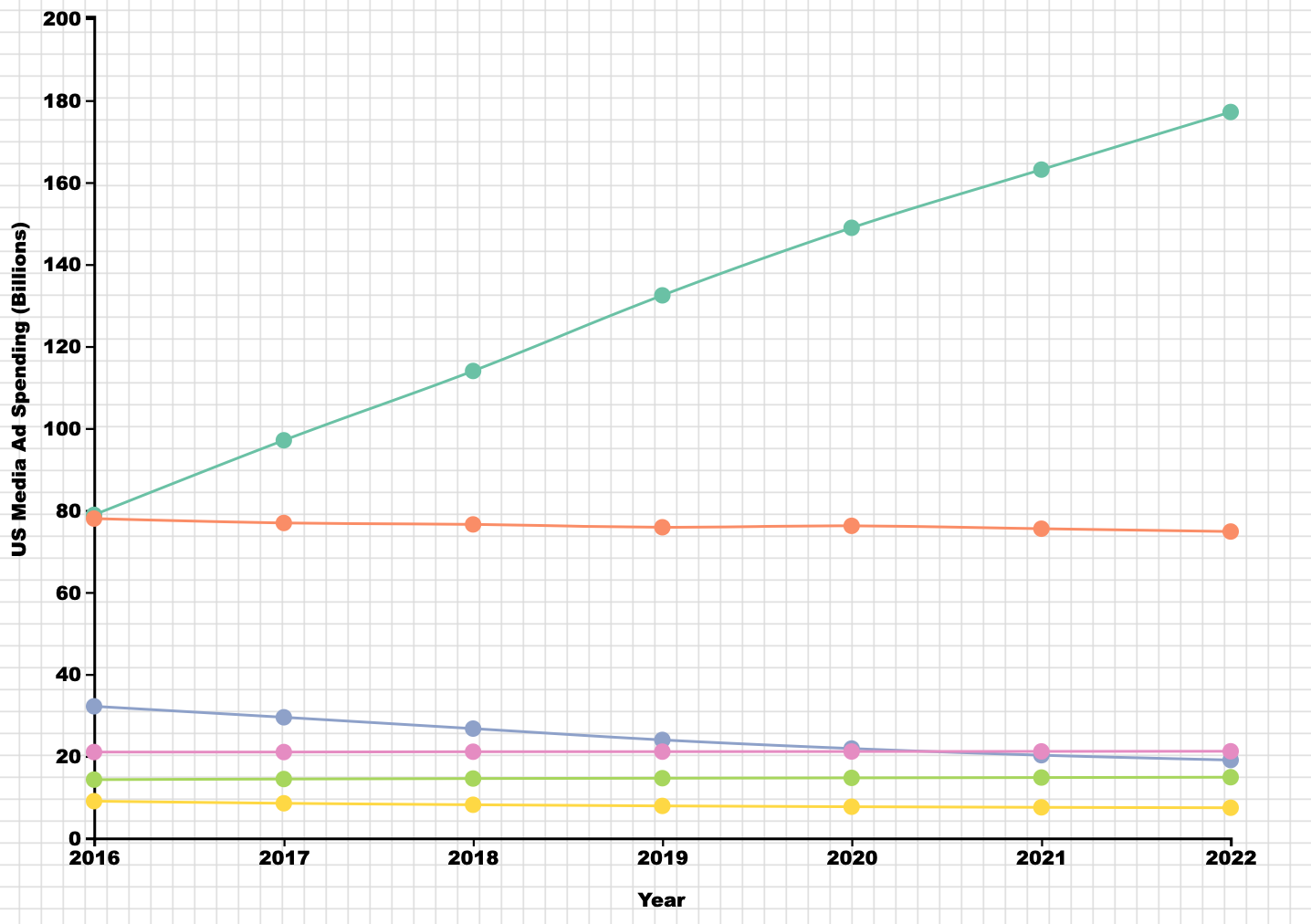
Constructing D3 Charts in React. Implement and customize D3 line and bar… | by Jennifer Fu | Better Programming

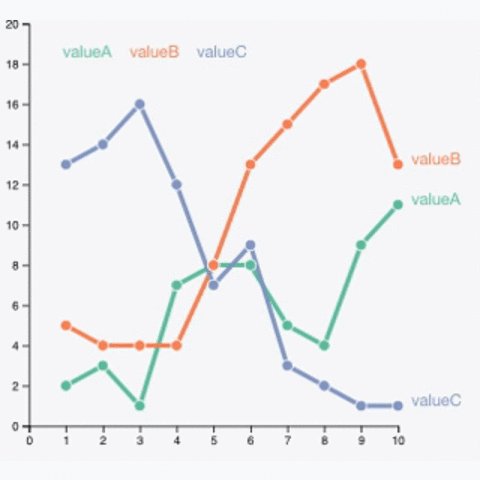
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code Explanations | by Chi | JavaScript in Plain English
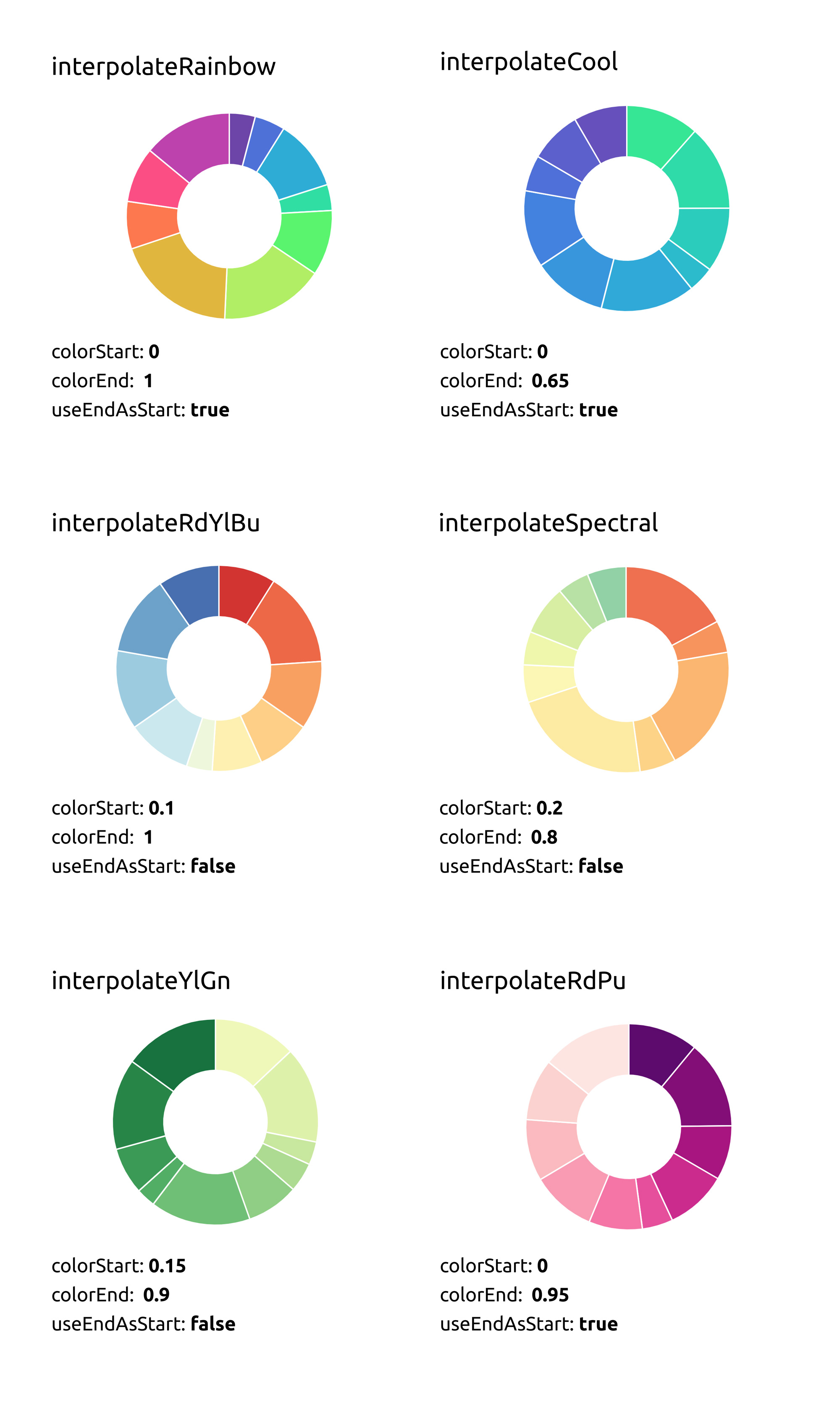
GitHub - iros/d3.chart.horizontal-legend: A d3.chart based horizontal legend that takes a d3 color scale and returns a legend

Elijah Meeks on Twitter: "Here's d3.svg.legend, a reusable #d3js legend component I made for @ORBIS_Stanford. http://t.co/nvqptb6miE http://t.co/rWbcDBNAGU"