
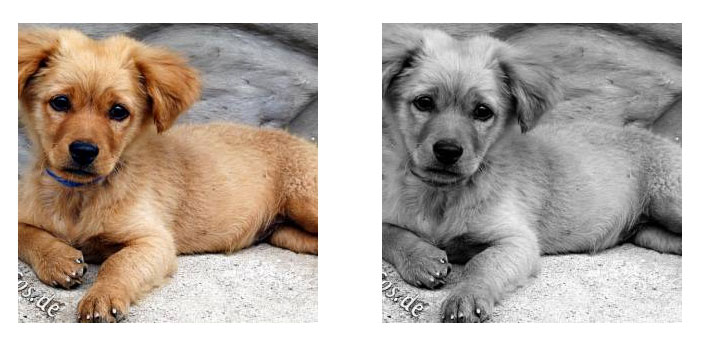
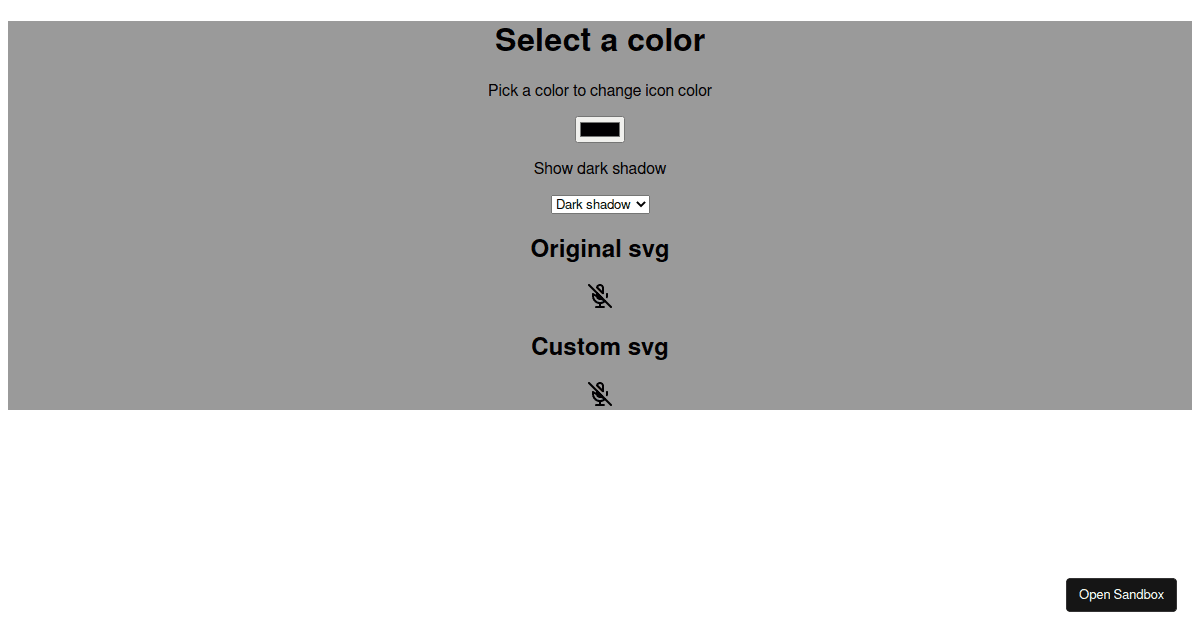
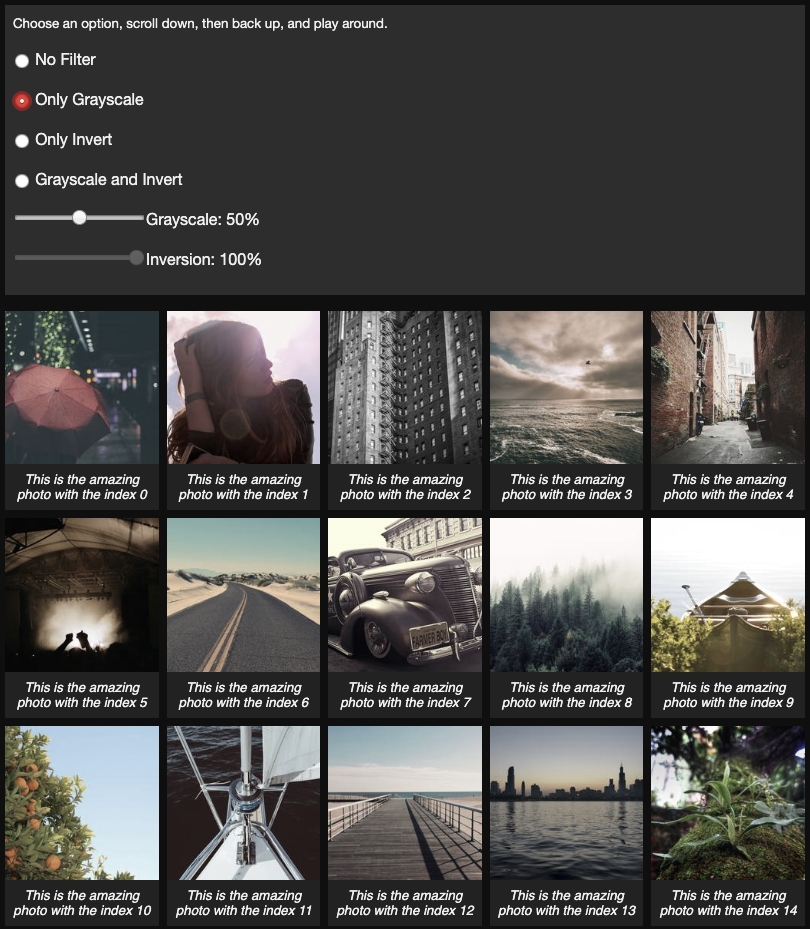
Re-Colorization for Dark Mode. A couple of weeks ago, I have collected… | by Thomas Steiner | Dev Channel | Medium

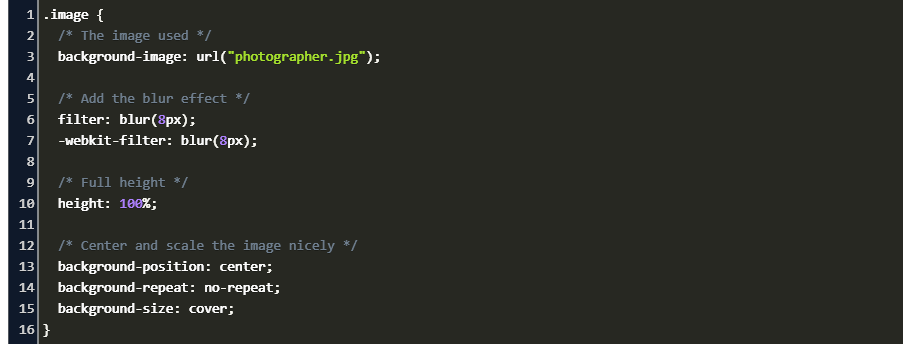
5Eric on Twitter: "#WeatherHTML #nojailbreak Showing another option with css Yesterday night I added a css filter to my background image. Blur, grayscale, sepia, e.g. no need to touch all weather walls,