Fish Animation - HTML5 Canvas by demonisblack Fish Animation is a jQuery plugin that transform a HTML5 canvas ele… | Html5 canvas, Html5 canvas animation, Animation

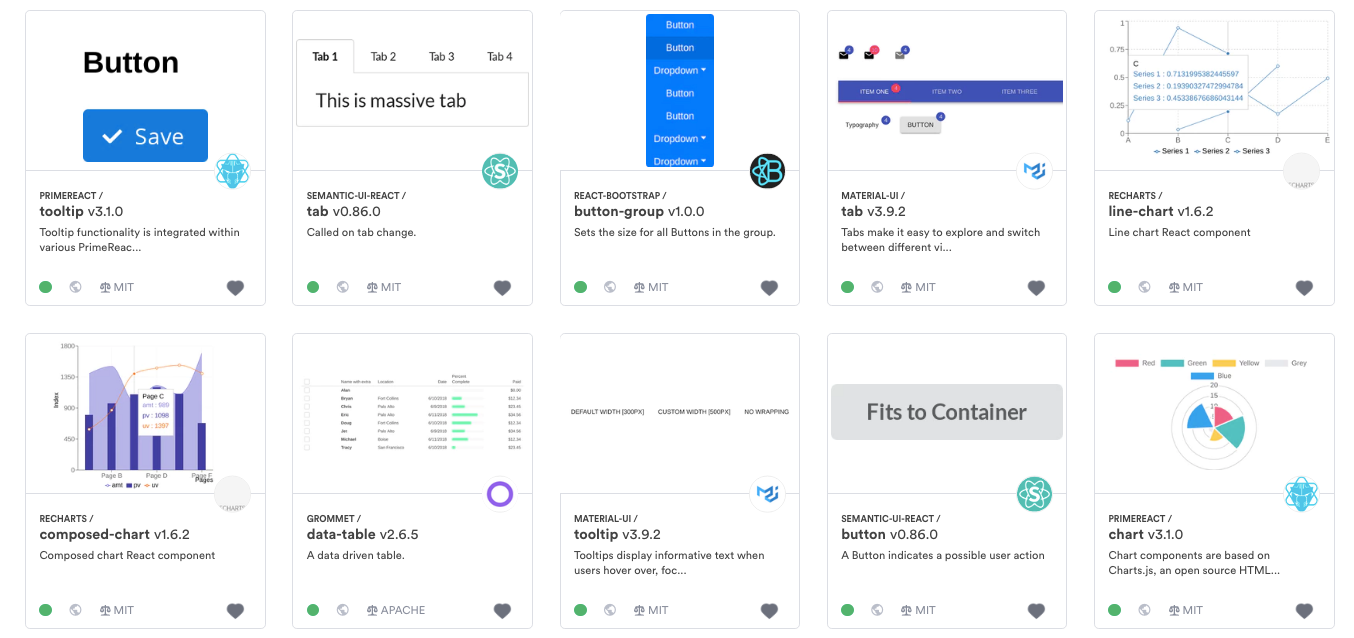
Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus Performance Tips

Physics for JavaScript Games, Animation, and Simulations: with HTML5 Canvas: Dobre, Adrian, Ramtal, Dev: 9781430263371: Amazon.com: Books