react.js,html5,html,css,javascript,When the vue implements printing the table table of elementUI, there is a scroll bar inside the table. When printing the preview, the data under the scroll bar is not fully displayed

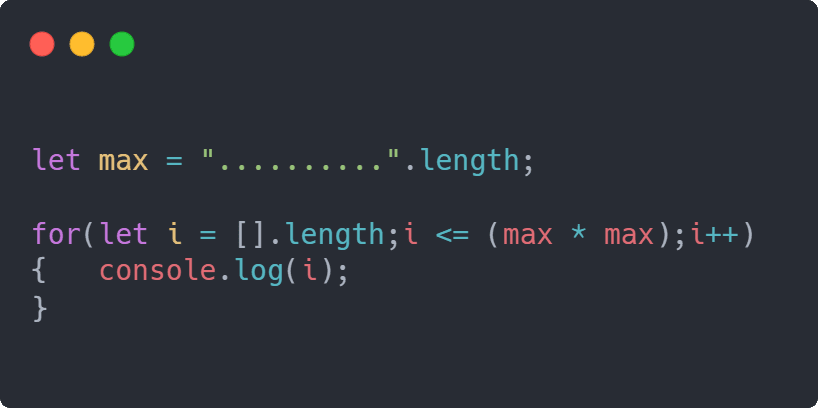
How to print the numbers from 1 to 100 without including numbers in your JavaScript code | Our Code World

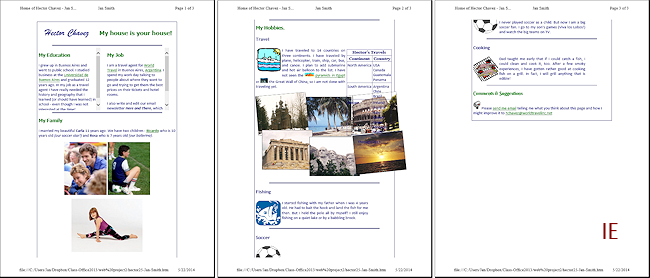
Behind Paged.js (turns your html document into paged media flows and applies print classes) : r/javascript

Front-end applications in the color concept. programming javascript canvas prints for the wall • canvas prints media, database, display | myloview.com

arcgis javascript api - Map contents don't print when using CSS media print queries in a Bootstrap modal - Geographic Information Systems Stack Exchange